How To Put An Image On A 3d Object In Photoshop
How to convert 2D images to 3D in Photoshop. Let's acquire how to create 3D images in Photoshop with Theartcult.net! Photoshop can create a series of basic 3D shapes using 2D layers as a starting bespeak. Subsequently creating the 3D object, you can motility it into 3D space, change the render configuration, add together lighting or merge it with other 3D layers.

How to convert 2D images to 3D in Photoshop
- Catechumen second layer to 3D postcard. If y'all start the layer with a text, the transparency will exist preserved.
- Wrap a 2D layer around a 3D object such every bit a cone, cube, or cylinder.
- Create a 3D mesh from grayscale in a 2D image.
- Simulates a metalworking technique called repoussé by casting a 2D object in 3D.
- Build a 3D solid from a multiframe file such every bit a DICOM medical image file. Photoshop combines each piece of the file into a 3D object. You lot can manipulate information technology in iii dimensions and see whatsoever bending yous want. You can apply various 3D rendering furnishings to optimize the rendering of materials when scanning, such as os or soft tissue.
1. Create a new file with the text you'd like to plow into a 3D image.
You can choose whatever font and size.

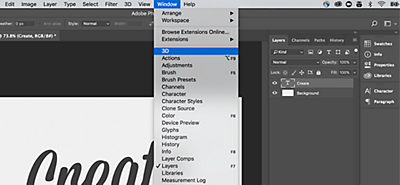
2. Now, turn it into a 3D object.
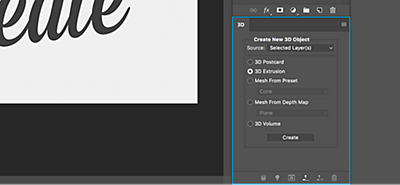
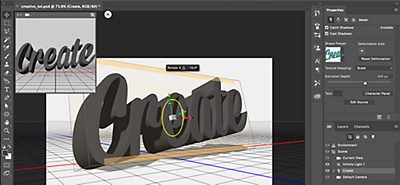
Click onWindow in the main menu, select3D, and a dialog box will open. This allows yous to take any layer and turn information technology into 3D. Your pattern can be a flat plane—or information technology can be extruded, turned into a mesh or a basic shape. For this example, we're going to extrude the text "Create."

ClickCreate (the carte selection) and the 3D tab will appear like a new Layers panel.

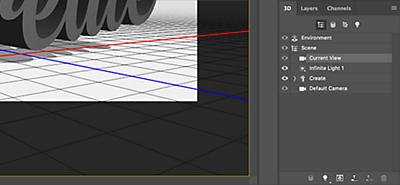
3. Modify the camera bending.
Select the text, place your cursor over it, and move the mouse—the text volition rotate with the mouse. SelectElectric current View and the aforementioned activeness volition change the camera angle.

iv. Alter the shadow.
SelectInfinite Low-cal 1or thelight source, and the same mouse action changes the shadow. You can bear witness the light source by clickingView in the main card, and soProve and3D Lights.

5. Change the light source and shadow angle.
Irresolute the location of the light source will alter the direction of the shadow. You'll see the source push button above the canvas surface area in the meridian 3rd of the frame. (In this paradigm, it's the white dot above the canvas area.)

6. Change the prototype position.
Y'all can motility and curlicue over the 3D text by reselecting its layer (in this case, it's named "Create") and changing its position. The text will appear within a 3D box as you're moving it.

And there yous have information technology: your 2D text has now been turned into a 3D epitome in minutes. Whether for your next paradigm or branding project, 3D imaging will give your team and users a clear and strong impression of the final prod
Create 3D postcards
Note: Yous can add a 3D postcard to an existing 3D scene to create a surface that shows shadows and reflections from other objects in the scene.
1. Open the 2D prototype and select the layer you want to catechumen to postcard.
2. Select 3D > New 3D Postcard From Layer.
- Convert the second layer to 3D in the Layers panel. 2D layer content equally a material for both sides of the postcard.
- The original 2d layer appears in the Layers panel as a Diffuse texture map for a 3D postcard object.
- The 3D layer retains the size of the original 2nd image.
iii. To add together a 3D postcard equally the plane of the 3D scene, merge the new 3D layer with the existing 3D layer containing other 3D objects, so marshal it as needed.
four. To keep the new 3D content, export the 3D layer as a 3D file or save it every bit a PSD.
Create 3D shapes
Depending on the type of object you select, the 3D model tin contain one or more meshes. The Spherical Panorama choice maps the panorama into a 3D sphere.
1. Open the 2D epitome and select the layer you lot desire to convert to 3D.
2. Choose 3D > New Shape From Layer, and choose a shape from the menu. Shapes include single mesh objects such as donuts, spheres, hats, and many other mesh objects such as cones, cubes, cylinders, soda cans, or wine bottles.
Note: You can add custom shapes to the Shape card. Shapes are Collada 3D model files (.dae). To add a shape, identify the file in Presets\Meshes inside Photoshop'due south binder.
- Catechumen the 2D layer to 3D in the Layers console.
- The original 2D layer shows up in the Layers console every bit a Lengthened Texture map. It can be used on i or more 3D object surfaces. Other surfaces tin can be attached to the Diffuse Texture map with default color settings.
iii. Use the Spherical Panorama option if using the panorama as a 2D input. This pick converts a 360-caste image into a 3D layer. Once the conversion to a 3D object is complete, you tin paint over hard-to-reach panoramic areas such as poles or areas with straight lines.
4. Export the 3D layer equally a 3D file or relieve it as a PSD to keep the new 3D content.
Create a 3D mesh object (3D Mesh)
The New Mesh from the Grayscale control converts a grayscale image into a depth map that translates luminance values into surfaces of varying depth. Lower values create raised areas on the surface, higher values create lower areas. Photoshop then applies a depth map to one of four possible geometries to create a 3D model.
1. Open up a 2D image and select one or more layers you desire to convert to 3D mesh.
2. (Optional) Convert the paradigm to Grayscale mode (Paradigm > Mode > Grayscale or Image > Adjustments > Black & White to adjust the grayscale conversion).
Annotation: If the RGB prototype is imported when creating the Mesh, the bluish channel is used to create the depth map.
three. (Optional) Edit the Grayscale image as needed to limit the brightness value.
iv. Select 3D > New Mesh From Grayscale, and so select a desired Mesh.
- Airplane: Apply depth-mapped data to a apartment surface.
- Two-Sided Plane: Creates ii reflection planes along the central axis and applies a Depth Map to both planes.
- Cylinder: Utilise a Depth Map off the middle of the vertical axis.
- Sphere: Apply Depth Map data beyond the center point
Photoshop creates a 3D layer containing a new Mesh. It also creates Diffuse, Opacity and Planar Depth Map texture maps for 3D objects, using Grayscale or original colour layers.
You can reopen the Planar Depth Map as a Smart Object at whatsoever time and edit it. When saved, the Mesh volition be regenerated.
Note:
The Opacity texture map does non announced in the Layers panel, because that map uses the same texture file as the Lengthened map (the original second layer). When 2 structure maps reference the same file, the file appears simply once in the Layers console.
Create 3D animations
Using the Photoshop Animation timeline, you can create 3D animations in space and change its appearance over time. You lot tin animate whatsoever of the post-obit properties of the 3D layer:
- 3D object or camera position: Use 3D position or camera tools to move the 3D model or photographic camera over time. Photoshop tin can morph frames between camera positions or movements to create smooth animations.
- 3D rendering settings: Change render modes, with the ability to morph betwixt several render modes. For case, alter the Vertices mode gradually to Wireframe over time, to simulate sketching the model structure.
- 3D section: Rotate an intersecting section to show a time-varying section. Change cross-section settings betwixt frames to highlight different modeling areas.
For high quality blitheness, you lot tin can return each animation frame past frame using Render for the Final Output render setting.
Combining 3D objects
Merge 3D layers allows yous to combine multiple 3D models into a single scene. In one case combined, each 3D model can be edited individually, or you can apply position and camera tools on all models at once.

- Open two document windows, each containing a 3D layer.
- Create the source material (the file you are copying the 3D layer from).
Select the 3D layer in the Layers panel and elevate it to the target document's window (this file will incorporate the combined 3D objects). The 3D layer is added as a new 3D layer in the target document. It becomes the active layer in that certificate'due south Layers console. - In the Tools panel, select the 3D camera tool.
- In the options bar, from the Position carte, select the layer proper name from the original 3D layer in the target file.
- After you match the photographic camera positions of the ii 3D layers, the two 3D objects will announced together in the scene. Use the 3D correction tools to reposition objects before merging.
- From the options menu in the Layers panel, click Merge Downward. 2 3D layers are combined into one 3D layer. The origin of both are aligned.
Promise this commodity was useful to you!
Source: https://theartcult.net/how-to-convert-2d-image-to-3d-25037.html/
Posted by: kovacsancence.blogspot.com

0 Response to "How To Put An Image On A 3d Object In Photoshop"
Post a Comment