How To Get Photoshop Folder Icon
Preview
This is what we will brand in this icon design tutorial.

Footstep 1: Set Up the Canvas
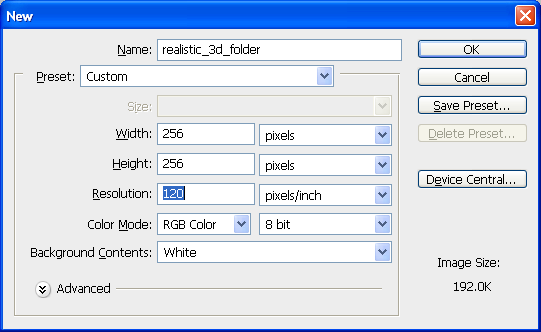
We need an adequately sized canvas to start making our folder icon. 256x256px is a popular standard size for an icon, and so that's what nosotros'll apply for the size of our canvas.
Start past creating a new file using File > New (Ctrl/Cmd + N).


Step 2: Creating the Front Flap of the Binder
Create a new layer higher up the Background layer (Layer > New > Layer or Ctrl/Cmd + Shift + N) for the front end of our binder.

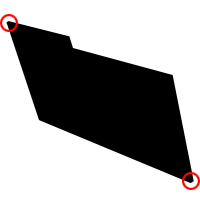
Create the shape of the front of the binder and its tab. Notice that the shape is not sharp in some corners (circled in red).

Let u.s.a. manner the shape we drew. Double-click on the layer'south thumbnail in the Layers Panel to open the Layer Manner dialog window.
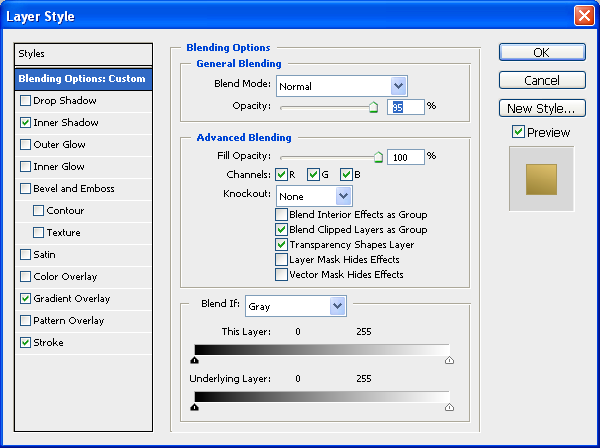
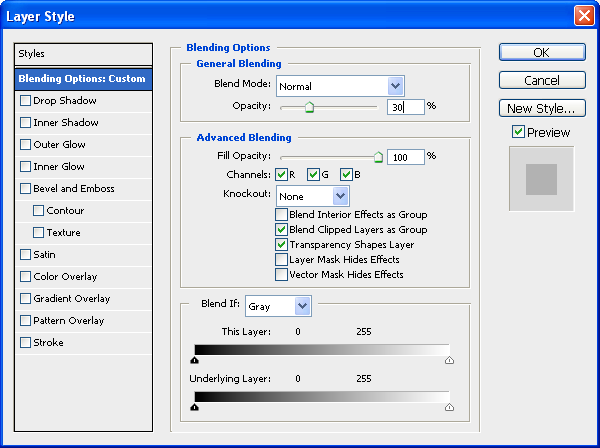
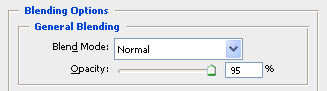
Starting time, for Blending Options, reduce the Opacity to 95%.

Next, we add together three layer styles: Inner Shadow, Gradient Overlay, and Stroke.
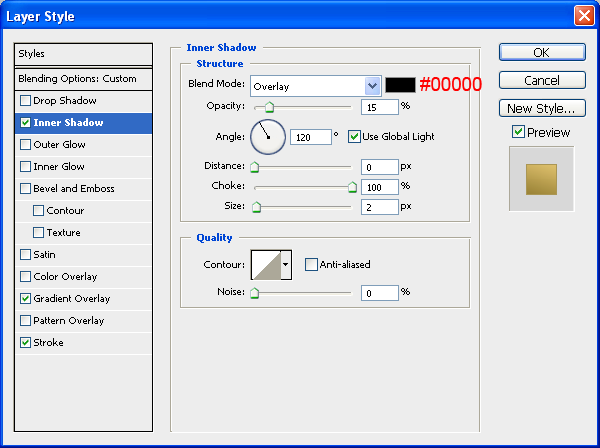
Inner Shadow

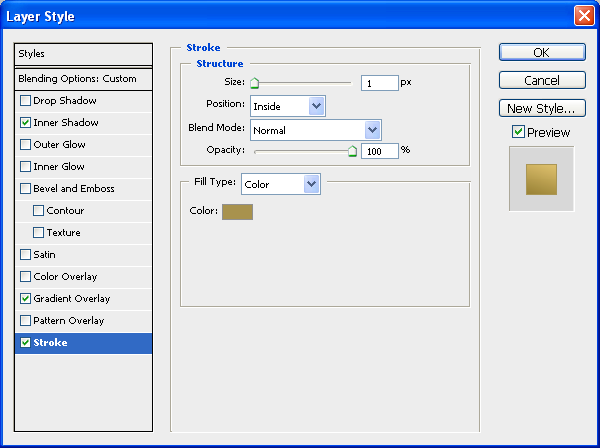
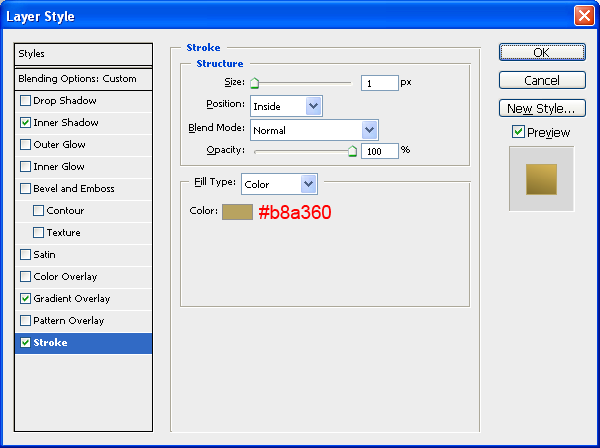
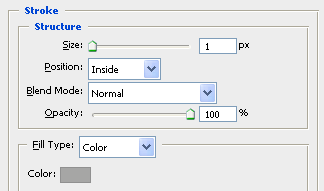
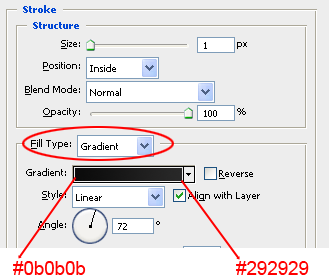
Stroke
Utilise a dark golden colour for the Fill up Type Color (#a8924d).

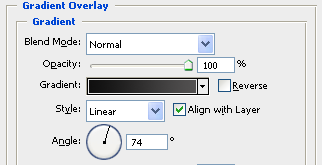
Gradient Overlay

Here is the folder with all the above layer styles.

Stride iii: Add Details to the Forepart Flap
Create a new layer then apply the Rectangular Marquee Tool (Yard) to create a serial of shapes. Utilize Transform Screw (Edit > Transform > Skew) afterwards to match the perspective of the folder'due south front flap.

Double-click on the layer's thumbnail in the Layers Panel to access the Layer Styles dialog window.
Add a Slope Overlay and Inner Shadow to the rectangular shapes.
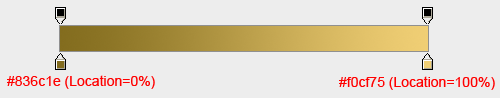
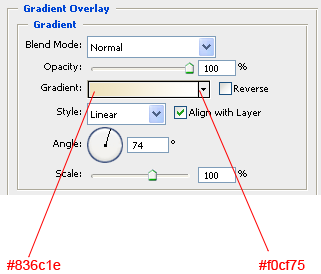
Gradient Overlay
Use an almond color (#836c1e) for the left colour cease and off-white for the correct color terminate (#f0cf75).

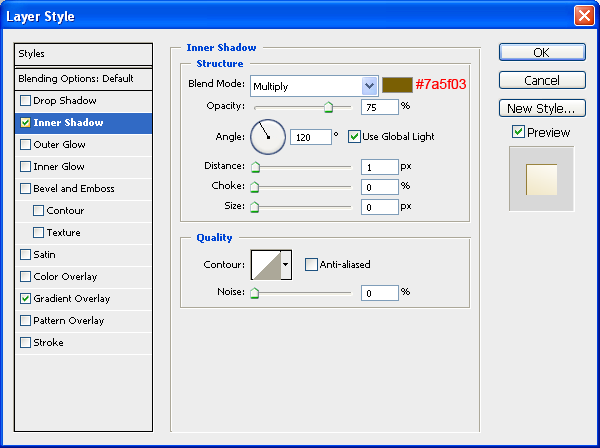
Inner Shadow
Use an olive color (#7a5f03) for the inner shadow's color.


Stride four: Give the Flap a Radial Glow
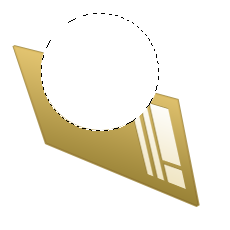
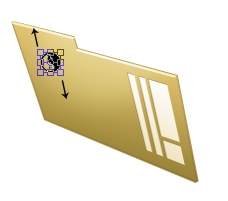
We volition make the color of the folder more than interesting with a radial glow towards its upper edges. Create a new layer and create a round selection with the Elliptical Marquee Tool (Thou). If you desire to make the circle perfect, hold downwards the Shift primal while making the selection.
Then Edit > Fill up (Shift + F5) the pick with white (#ffffff).

Once you have created the circle, use a Gaussian mistiness past using Filter > Blur > Gaussian Blur. Set up the Radius to about 13px.


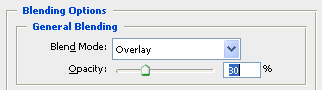
Reduce the opacity of the layer with the radial glow to 30% and then that y'all reduce the stardom of it, blending it meliorate with the forepart flap.

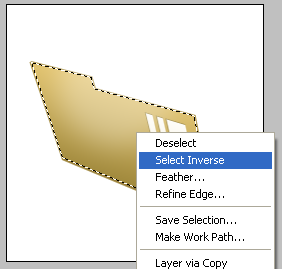
At present we need to remove the radial glow parts that are outside of the folder. Click on the Polygonal Lasso Tool (L) within the Tools Panel to activate information technology.
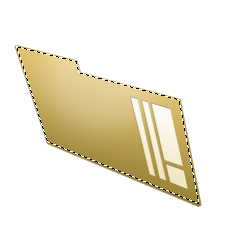
Utilize the Polygonal Lasso Tool to make a choice effectually the forepart flap of the binder that'due south 1px away from the edges.

Side by side, right-click inside the selection and choose Select Inverse (Shift + Ctrl/Cmd + I) from the menu that appears to invert the choice, then hit Delete to remove the areas within the inverted choice.

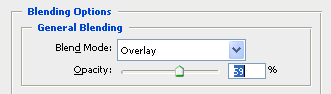
Let's further blend the radial glow into the folder by setting the layer's Alloy Manner to Overlay.


Pace 5: Make the Top Edge
Permit us give our work some depth and thickness by creating the peak edge of the folder. Create a new layer so brand thin, white shapes that trace the top border of the folder; yous tin employ your favorite tool for this, but I used the Pen Tool (P).

If y'all are creating the height border using the Pen Tool, you volition end up with two shape layers because the two shapes won't bear upon each other.
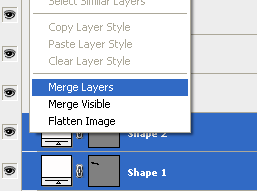
Just merge the corresponding layers by selecting both the layers in the Layers Console, then correct-clicking and choosing Merge Layers.

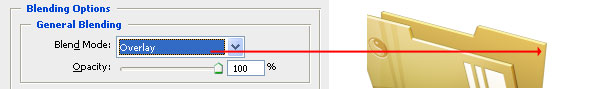
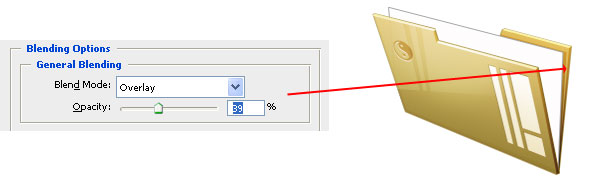
Let us alloy the shapes into the binder past changing their Blend Mode to Overlay.


Duplicate the layer by right-clicking on information technology in the Layers Console and choosing Duplicate Layer (you lot can name it "forepart-pinnacle-xtra" to keep your piece of work organized).
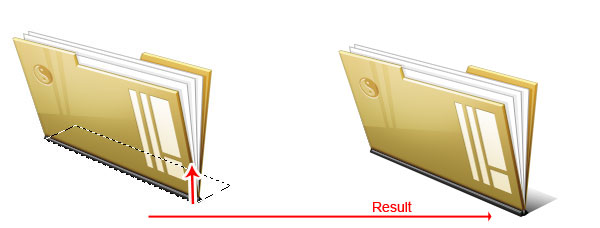
Add a layer mask to the duplicated layer by clicking on the Add layer mask button at the bottom of the Layers Panel.

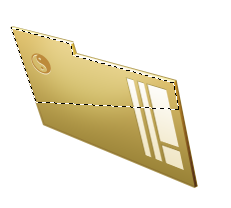
Set your Foreground colour to white (#ffffff) and Groundwork color black (#000000) in the Tools Panel. Then choose the Slope Tool (Thou) and prepare its options.
Gear up the gradient to the Foreground, Background gradient preset in the Gradient Editor (it should be white and black — that's why y'all had to gear up your Foreground and Groundwork color first). Also, choose the Reflected Slope option.

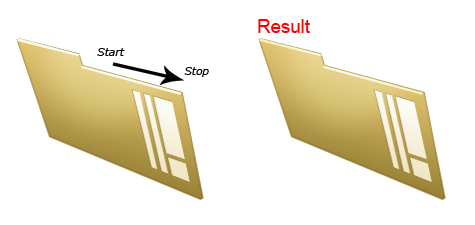
Employ the gradient on the layer mask past clicking-and-dragging from about the middle, towards the right edge of the folder flap, following its natural perspective (shown with a black pointer).

Step 6: Add together a Ying and Yang Embellishment
Utilize the Custom Shape Tool (U) to add the Ying Yang custom shape (it comes with Photoshop by default) towards the right of the binder. Feel free to employ your preferred shape or text.

Next, we need to align the logo along the perspective of the folder.
Become to Edit > Transform > Skew.

Drag the peak-left and the bottom-right transform controls to match our binder flap's perspective.

Permit united states of america mode our Ying Yang symbol to match our work.
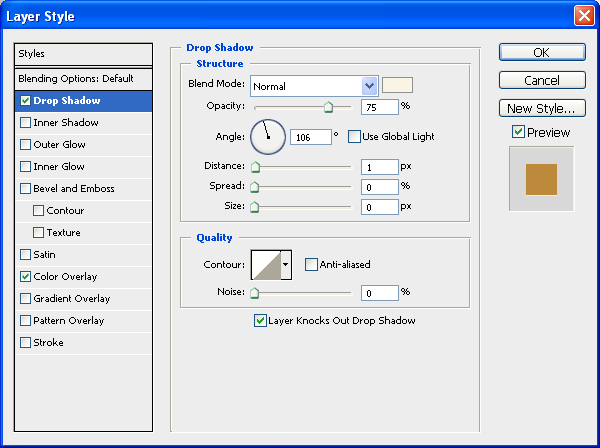
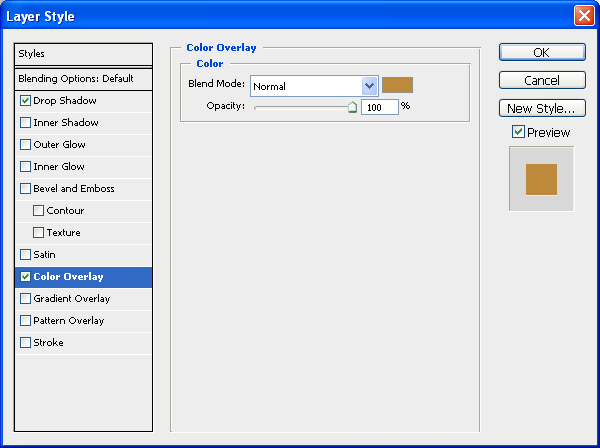
We volition utilize a Drop Shadow layer style and a Color Overlay layer style.
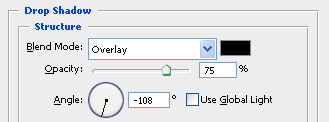
Drop Shadow
Set the color of the drop shadow to fair (#f9f4e4).

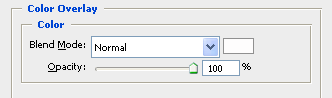
Colour Overlay
Prepare the color of the overlay to a dark tan color (#bd8a3b).


Stride 7: Create the Right Edges
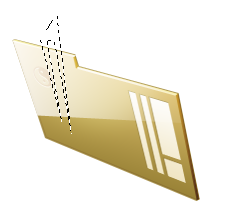
Okay, at present nosotros likewise need to testify the thickness and depth of the folder from the sides. Create a new layer and make shapes on the correct vertical edges of the binder flap (shown in black) using a similar procedure of creating the tiptop edge.

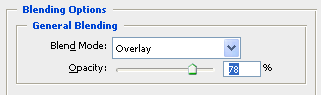
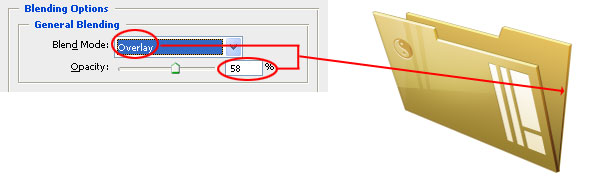
Once done, gear up the layer'southward Alloy Mode to Overlay and Opacity to 59%.


Pace 8: Add a Summit Reflection
Permit's create a reflection to make our piece of work look more detailed. Create a new layer and use the Polygonal Lasso Tool (L) to make a pick at the top of the folder.

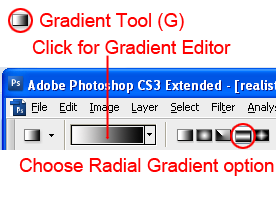
Set your Foreground color to white (#ffffff), then apply the Gradient Tool (G) — set at the Foreground, Transparent slope preset — to make a white to transparent gradient inside the selection; white at the top and transparent at the bottom.
To accent our reflection and give information technology a more natural look, place another pick with the Polygonal Lasso Tool.

Hit the Delete primal to remove the area underneath your selection.

Set the reflection layer's Blend Style to Overlay and Opacity to 28% to reduce its prominence and to improve its blending with our work.

Let united states of america stop for a moment and organize our layers. Select all of your layers — except the Groundwork layer — and get to Layer > Grouping Layers (Ctrl/Cmd + G); rename the group as "Forepart" to keep our work labeled well.
Step 9: Create the Back Flap Shape
Click on the Background layer again and create a new layer over it by pressing Ctrl/Cmd + Shift + N (ensure that the new layer is below the "Front "layer group).
Brand a shape for the back flap using the Polygonal Lasso Tool (L) and fill it with black (#000000).

Reduce the Opacity of the layer to 95%.

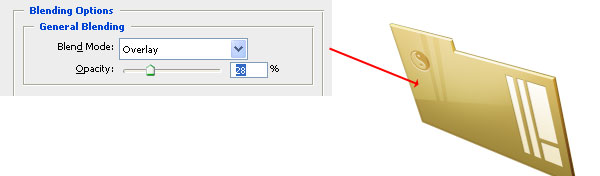
We volition give it similar layer styles as the front flap of the folder: Inner Shadow, Gradient Overlay, and Stroke.
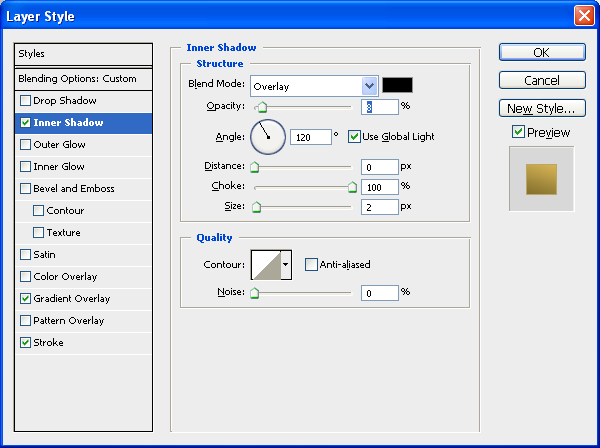
Inner Shadow
Set the color of the Inner Shadow to black (#000000).

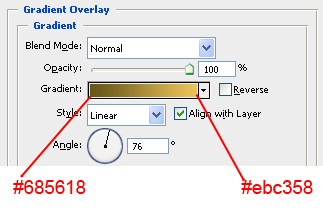
Slope Overlay
Take the gradient go from a dark green (#685618) to a yellow (#ebc358).

Stroke
The stroke color should be a brownish-yellow color (#b8a360).

Here is the upshot of the layer styles.

Pace 10: Requite the Back Flap Some Depth
To add a thickness to this dorsum flap, create a new layer and make white shapes at the top edges, like to the shapes we made for the forepart flap.

Side by side, prepare the Blend Mode of this layer to Overlay.

Create the thickness for the right edge of the back flap using a black shape.

Gear up the layer's Blend Fashion to Overlay and reduce the Opacity to 58%.

Now our 3D folder is finished! Adjacent, we need to add some sheets of paper within information technology.
But before moving on, permit'southward group the back flap layers together in a new layer group called "Back".
Step 11: Creating a Piece of Newspaper
Create a new layer (Ctrl/Cmd + Shift + Northward) in between the "Front" and "Back" layer groups.
On the new layer, make a rectangular paper shape, making sure the bending of it matches our icon's perspective.

Apply a Color Overlay and Stroke layer style on the paper shape.
Color Overlay
Prepare the colour of the overlay to white (#ffffff).

Stroke
Set the stroke colour to a gray color (#a7a6a6).

Here is the result of our layer styles.

Step 12: Give the Piece of Paper a Shadow
We can give our piece of paper some depth using a drib shadow. Create a new layer behind our newspaper. Draw a black shape in the new layer.

Set the black shape'south Blend Mode to Overlay and reduce the Opacity to effectually 39%.

Footstep xiii: Make More Newspaper
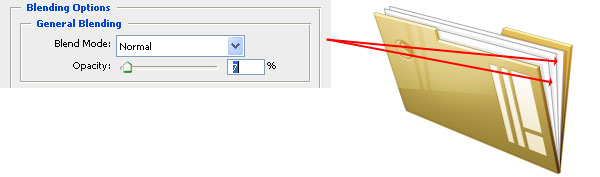
Create more pieces of paper using the in a higher place methods. However, for the new sheets of paper, we should use a Alloy Fashion set up to Normal instead of Overlay for the shadow or else it wouldn't look right since the paper that will be behind it is white-colored. Nonetheless, what we tin do is reduce the Opacity to around 7% to create a like effect.

Pace fourteen: Improve the Tiptop Strokes
Don't y'all think the elevation edges of the sheets of newspaper are besides exaggerated? Let's improve them a bit.
Start, apply your favorite selection tool to create white lines in a new layer higher up all the pieces of paper.

Reduce the opacity of this layer to 40%.

That's it for the sheets of paper. Group all these files in a new layer group called "Files" earlier moving on.
Footstep fifteen: Create the Binding Shape
Now nosotros demand to create the plastic bounden that can be plant in many existent-world folders (they serve to reinforce the durability of the folder and also to hold the pieces of paper in place).
Note: It's worth noticing that this is an extra flourish. You can cull non to add together the bounden and you'll however have a swell looking folder icon.
Create a new layer (Ctrl/Cmd + Shift + N) above the "Front" layer group.
Describe a blackness shape on the new layer at the lesser base of operations of our folder that represents the shape of the binding.

Give this layer a Drop Shadow, Gradient Overlay, and Stroke layer style.
Drop Shadow
The drop shadow'southward color is blackness (#000000).

Gradient Overlay
Have the gradient become from very dark, almost blackness, gray (#0f0f0f) to dark greyness (#535151).

Stroke
Ready the Fill Type of the stroke to Gradient, and so take the stroke slope go from very dark gray (#0b0b0b) to dark gray (#292929).

Hither is how our bounden looks with the layer styles we applied.

Nosotros demand to give our binding some thickness to lucifer our icon'due south three-dimensional look.
Create a new layer and so draw a blackness shape at the right end of the binding.

Step xvi: Give the Binding Some Details
Our binding needs to be shaded in guild to rhyme with the 3D look of our folder icon. Create a new layer and make a white shape going across the binding.

Reduce its Opacity to around forty-45% to alloy information technology better.

Now, let's create a separator for the binding; this minor item is hardly recognizable, only details make all the difference in icon design. Create a new layer, make a white shape, and then reduce the Opacity to effectually xl-45% as well.

Pace 17: Adding the Binder'south Shadow
As the terminal step of this tutorial, create a new layer but above the Background layer. Utilize the Polygonal Lasso Tool (50) to make a selection behind the folder.

Keep your choice agile.
Set the Foreground colour to blackness (#000000) in the Tools Panel. Switch to the Gradient Tool (G) and brand a color slope starting from the bottom to the pinnacle using the Foreground, Transparent gradient preset.

Lower the opacity of the shadow's layer to around 25-30% to reduce the excessive prominence of the shadow.

Tutorial Summary
This tutorial went over the creation of a 3D folder icon with pieces of filed paper in it. We used some layer styles and basic drawing techniques to get in at the final result. Experience free to ask any questions in the comments, and I look forward to your thoughts.

Download Source Files
- 3d_folder_icon (ZIP, 0.26 MB)
Source: https://www.webfx.com/blog/web-design/how-to-make-a-3d-folder-icon-in-photoshop/
Posted by: kovacsancence.blogspot.com

0 Response to "How To Get Photoshop Folder Icon"
Post a Comment